Pocket Creator Pocket Creator Pocket Creator Pocket Creator Pocket Creator
“
With the smartphone and "Pocket Creator",
You can write and design your project anywhere!
”
Year
2021
Type
Mobile
Team
Ina
This is a project that I designed when I was an exchange student in Germany. Our teacher gave us a topic about writing and layout, and we need to design an application by ourself. And my project's name is "Pocket Creator".
Pocket Creator is an application that helps users to create their own works anytime, anywhere.
The feature of the product is to make users focus on writing and we streamline lots of functions. Functions that distract users’ writing attention are moved to the steps of design.
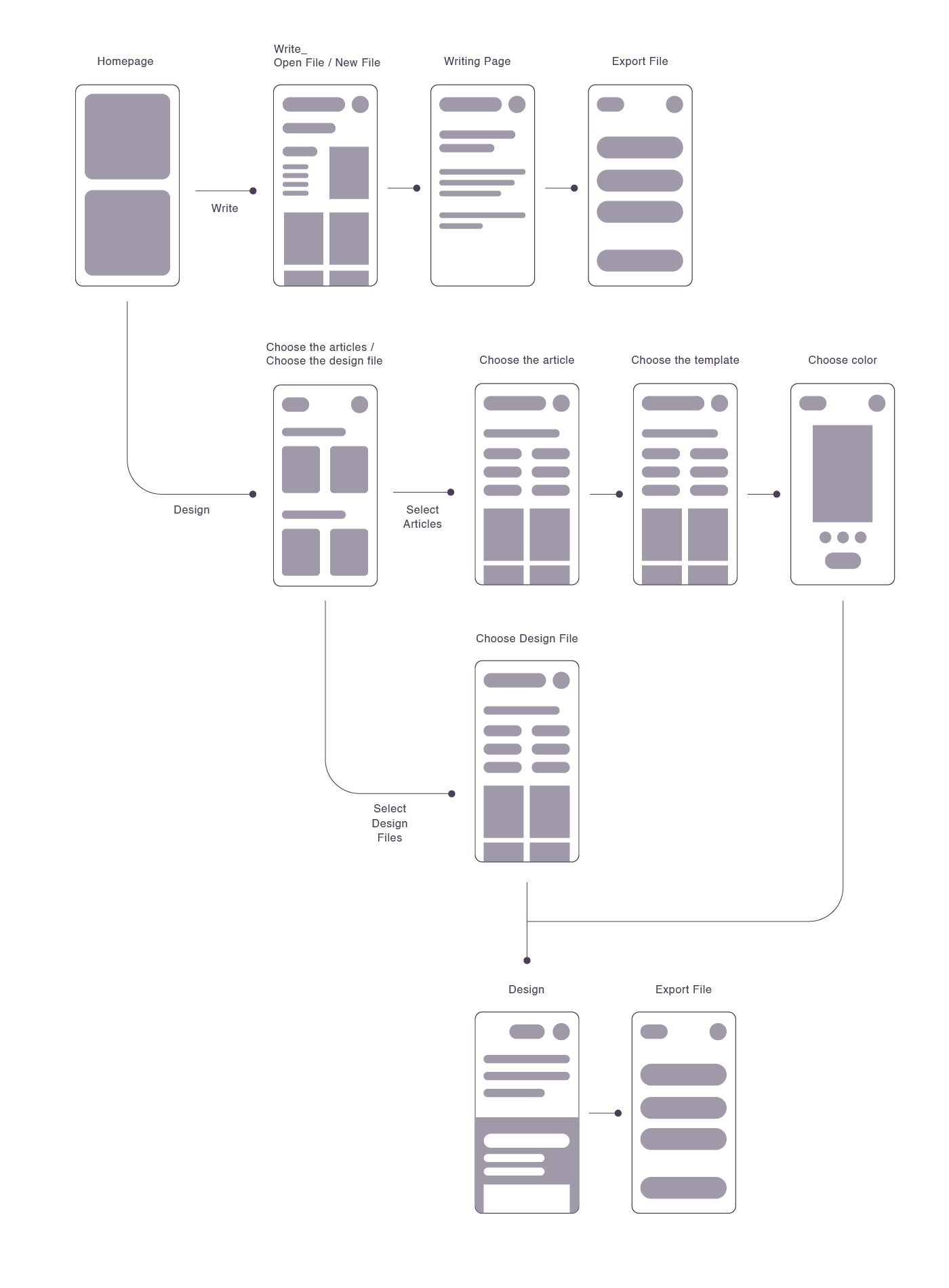
00. User Flow


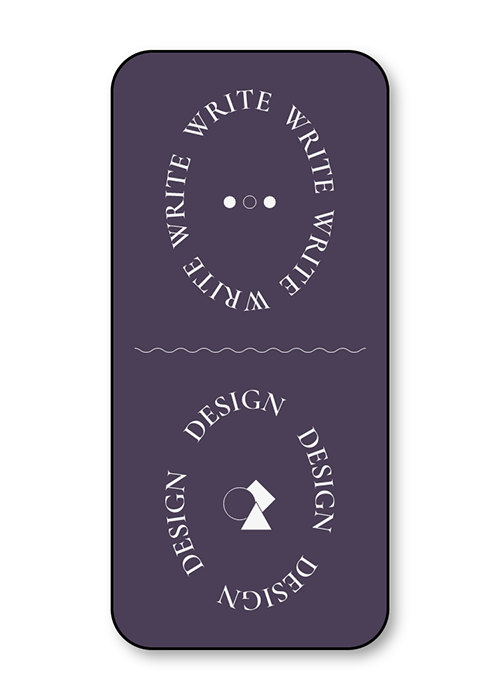
01. Homepage
The product is mainly divided into two parts.
Users can choose whether they want to write first, or directly enter the steps of design layout.
02. Open Files
If they choose "write", the screen will show the previous document that users can continue editing. And users also can open a new file to write new stories.
If they choose "design", the step will be different. First, users need to choose the article that they want to design,and then they will select references that they like and go to design.
Or they can choose previous design files that haven't been finished to continue designing.


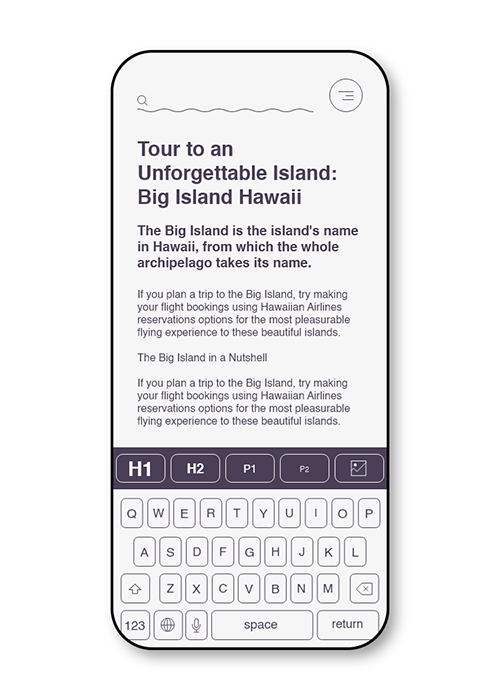
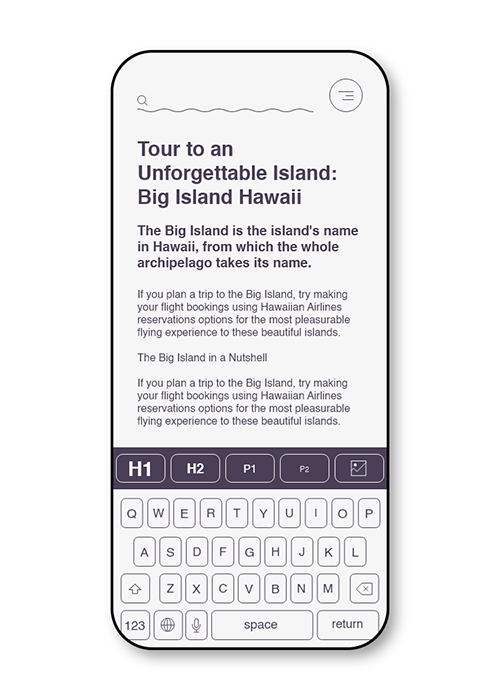
03. Writing
In order to make users focus on writing and not be distracted by other functions, the functions are simplified to the utmost.
Users can only select the established paragraph style and the function of inserting pictures. All other design functions are moved to the design part.
This is a project that I designed when I was an exchange student in Germany. Our teacher gave us a topic about writing and layout, and we need to design an application by ourself. And my project's name is "Pocket Creator".
Pocket Creator is an application that helps users to create their own works anytime, anywhere.
The feature of the product is to make users focus on writing and we streamline lots of functions. Functions that distract users’ writing attention are moved to the steps of design.

01. Homepage
The product is mainly divided into two parts.
Users can choose whether they want to write first, or directly enter the steps of design layout.

02. Open Files
If they choose "write", the screen will show the previous document that users can continue editing. And users also can open a new file to write new stories.
If they choose "design", the step will be different. First, users need to choose the article that they want to design,and then they will select references that they like and go to design.
Or they can choose previous design files that haven't been finished to continue designing.

03. Writing
In order to make users focus on writing and not be distracted by other functions, the functions are simplified to the utmost.
Users can only select the established paragraph style and the function of inserting pictures. All other design functions are moved to the design part.

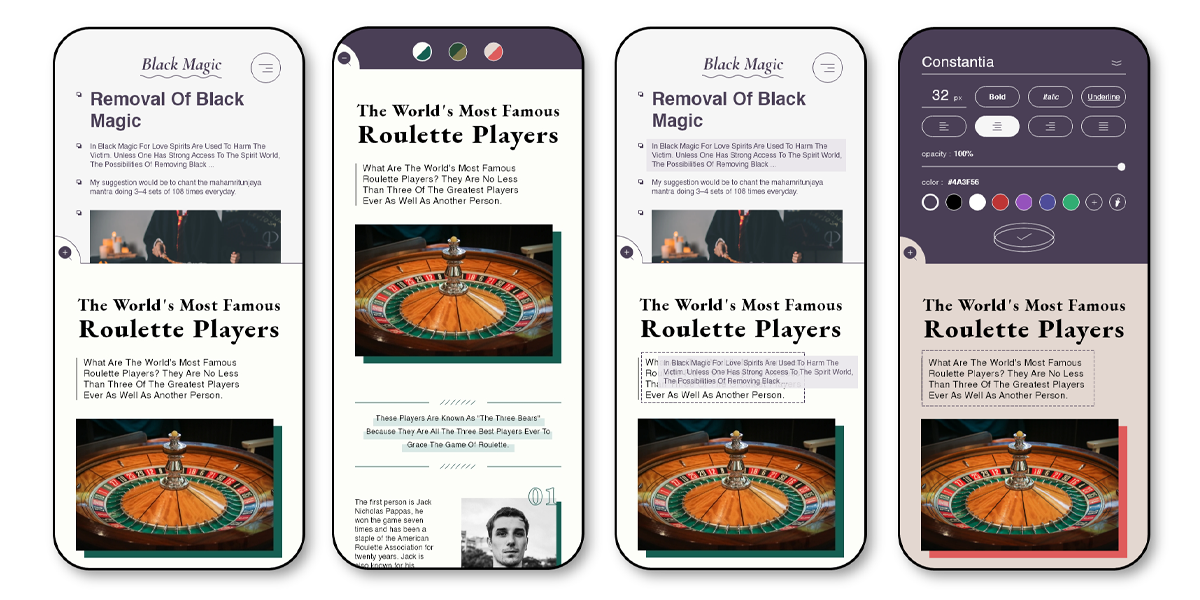
04. Designing
After entering the interface of design layout, the screen will be divided into upper and lower sections.
he upper section is the article file that users chose, and the lower section is the design template. Users can expand the section of the design template to view the whole screen.
Other functions like drag texts, change style...etc. You can view more functions on my Behance.